Confused about Container vs Section? Elementor, a famous WordPress page builder, is known for its user-friendly interface and powerful features.
A big part of Elementor is its building blocks: Sections and Containers. These two features are fundamental to create Elementor layouts. The new “containers” which are easier to use for building complex website layouts than the old “sections and columns” method. But what’s the difference between them?
In this article, we’ll compare Elementor Container vs Section. Our goal is to help you understand and decide when it is appropriate to use each one. You will be able to optimize your use of Elementor for improved website layouts and functionality by the end of this article.
Here’s a look at the differences between Elementor Container vs Section.
Elementor Container vs Section
Building Blocks or Elements
First, let’s talk about Sections and Containers in Elementor. These two features are the basic building blocks of the Elementor hierarchy.
You can use them to structure your page layout and organize your content in a more effective manner. As a result, they serve different purposes as well as offer varying degrees of flexibility in your design process.
It is necessary to understand these two features in order to design a website.
What is an Elementor Section?

The Elementor Section is the most basic building block available in Elementor. Sections are used in Elementor to group columns and widgets.
It is ideal for creating layouts that are simple and have a clear, linear structure. The section was the standard in Elementor until the container was introduced.
Since they are simple and easy to use, they are still useful for beginners.
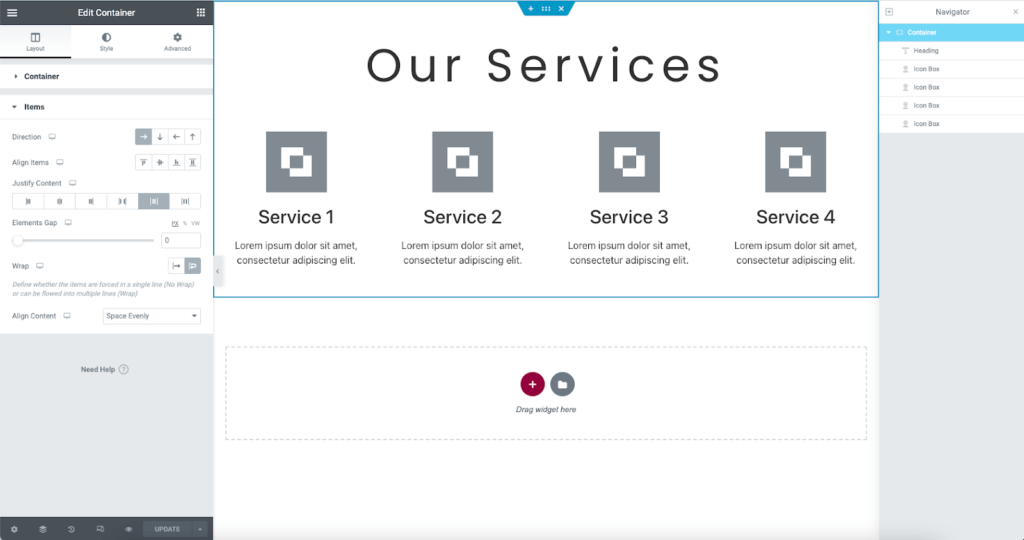
What is an Elementor Container?

Flexbox containers, on the other hand, are a more recent feature that offers greater layout flexibility.
A container-based design allows for more complex layouts with nesting. Their responsive design settings are more controllable and their positioning options are more advanced. A container can contain multiple sections. That allows for a more organized design approach.
However, users who are accustomed to Sections may have a learning curve. You need to understand these two building blocks to master Elementor’s layout.
Community Feedback and Elementor’s Response
Elementor’s decision to introduce Containers was partly driven by community feedback. The Elementor user community plays a significant role in platform development.
Website builders wanted more freedom to design their layouts, so Elementor listened and created containers. This shows they care about what their users need and want. Remember to check out their latest features to get the most out of Elementor!
Containers vs Sections: A Feature Comparison

There are several key differences between Containers and Sections. A number of these differences relate to layout flexibility, responsive design, styling options, and performance.
Layout flexibility and structure
There is no doubt that Containers are more flexible and structured in terms of layout. It’s easier to create complex layouts with nested structures. The result is a more organized approach to the design process.
The section, on the other hand, has a more rigid structure. It is ideal for laying out simple layouts with a straight, linear design.
However, they may offer a different level of flexibility than containers for more complex designs.
Responsive design and mobile optimization
Containers shine in responsive design. They provide better control over responsive design settings. In addition, it enhances Elementor’s capabilities in this area. Sections are still applicable for responsive designs, but do not provide as much control as sections.
For designs that need to look great on all device sizes, Containers are an ideal solution.
Styling and Customization Options
Containers and sections offer vast customization options. You can style them with background images, colors, and gradients and adjust margins and padding. That containers offer more positioning options than sections.
That gives designers more freedom to create customized layouts without custom CSS.
Performance and Page Load Times
Performance is crucial in web design. While both Containers and Sections are optimized for performance, there are some differences. Containers, due to their complex structure, may affect page load times. The good news is that you can minimize this impact with proper optimization.
The structure of sections is more straightforward, so they don’t affect performance as much.
Practical Applications: When to Use Each
It’s crucial to know when to use Containers and when to use Sections. The choice depends on your design needs and your end goal.
Simple vs Complex Layouts
Simple layouts with clear, linear structures work best with sections. It’s easy to use and flexible enough for most basic designs.
Alternatively, containers work great for complex designs requiring nested sections and advanced positioning. They give you more layout flexibility and better control over responsive design.
A better user experience with the right choice
Containers vs. Sections also impacts user experience. You can make the user experience better with a well-structured, responsive design, and Containers can help. But simplicity is also important when it comes to user experience.
Designs that don’t need complex structures can be more straightforward and user-friendly by sticking to sections.
Converting sections to containers
In the future, you might have to convert existing Sections into Containers. It’s easy to do, and it’s straightforward. There may be a learning curve for users who are used to Sections.
3 Step Guide to Conversion
Here’s a simple guide to convert Sections to Containers in Elementor:
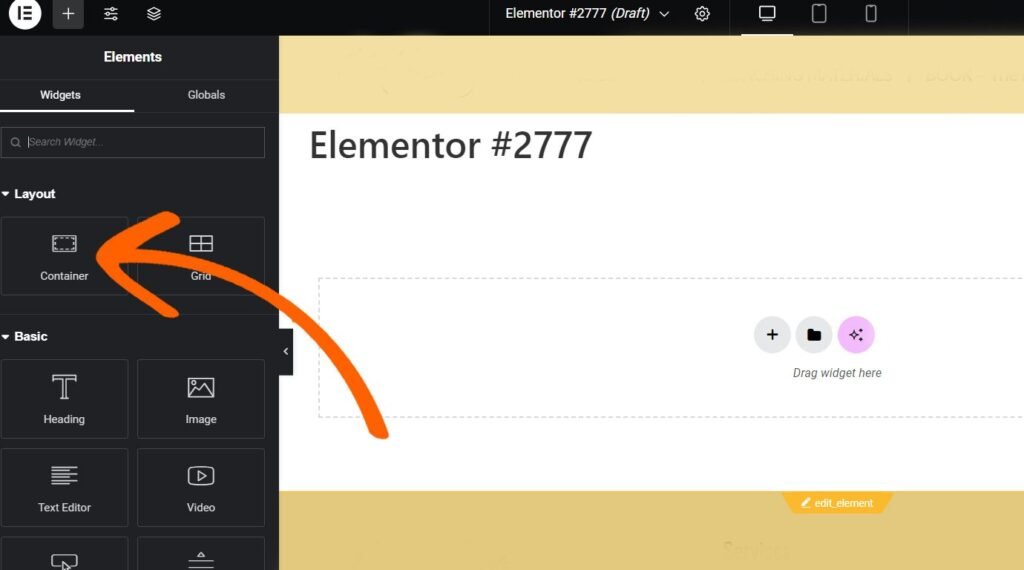
- Open the Elementor editor and select the section you want to convert.
- Right-click on the section and select ‘Convert to Container’.
- Adjust the settings in the newly created container as needed.
Remember, the conversion process is reverse. If you change your mind, you can convert the container back to a Section.
Read Also: Enhance Your Website with Professional WordPress Theme Customization Services
Troubleshooting Common Conversion Issues
Generally, conversions go smoothly, but there are some hiccups. You may have to adjust the settings manually if some design elements align differently after conversion.
Do not hesitate to seek help if you have any problems. Elementor’s documentation and community are great resources.
SEO and Accessibility: Containers and Sections in Focus
SEO and accessibility are key considerations when designing a website. You can affect both of these with Elementor’s Containers and Sections.
Let’s look at how these features affect SEO and accessibility on your site.
SEO Effects of Containers vs Sections
Your website’s structure can affect its SEO. How search engines crawl and index your site depends on containers and sections. You can improve SEO by using containers, for instance. However, content and meta information remain the most important SEO factors. No matter what you use, make sure your content is SEO-friendly.
Web accessibility considerations
It’s about making your website accessible to everyone, regardless of their abilities. Elementor Containers and Sections allow you to create accessible designs. However, containers offer more flexibility and control, which enhances accessibility.
Remember, an accessible website not only helps users with disabilities but also improves user experience.
Read Also: Why Custom WordPress Website Development is Essential for Your Business
Here’s what Elementor containers and sections will look like in the future.
The journey from Sections to Containers shows how committed Elementor is to constant improvement. The container revolution has opened up new possibilities for web designers.
But what does the future hold for these features?
Continuous Improvement and New Features
Elementor development team works on updated features and improvements. The introduction of containers was a significant step forward, but it’s not the end. We can expect more enhancements to Containers and Sections in the future.
Community-driven development and User Feedback
Elementor values its user community and incorporates their feedback into its development process. This community-driven approach ensures that Elementor’s features, including Containers and Sections, continue to meet user needs.
So, as users, your feedback can shape the future of these features.
Conclusion and Best Practices
This Elementor Containers vs. Sections comparison covered a lot of ground. They both have their strengths and applications in web design.
Summarizing the Key Differences
You use sections to create simple, linear layouts in Elementor. Meanwhile, Containers give you better control over responsive design settings and more layout flexibility. They are suited to complex designs that require nested structures.
Final Thoughts and Recommendations
You can choose between containers and sections ultimately depends on your specific design needs. Sections might be easier to grasp for beginners, while experienced designers might appreciate Containers’ advanced capabilities.
Remember, the goal is to create an effective, user-friendly website, so choose a tool that efficiently serves your design vision.